Visual Studio Code (vscode) 다운로드, 설치방법 - 1분 안에 하는법

소스 코드 편집기로 유명한 Visual Studio Code입니다. 이 글에서는 vscode 소개와 다운로드 및 설치방법에 대해 설명하겠습니다. 이 모든 과정 1분이면 충분하니 아래의 과정을 차분히 따라오시길 바랍니다.
Visual Studio Code 란?

Visual Studio Code는 마이크로소프트사에서 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기 입니다. 디버깅 지원과 Git 제어, 구문 강조 기능, SSH 접속 등 기능이 포함되어 있으며, 사용자가 편집기의 테마, 단축키, 설정 등을 수정할 수 있습니다.
VIsual Studio Code 다운로드 및 설치방법
Visual Studio Code 설치를 위한 다운로드 파일은 아래의 링크에서 진행합니다.
https://code.visualstudio.com/download
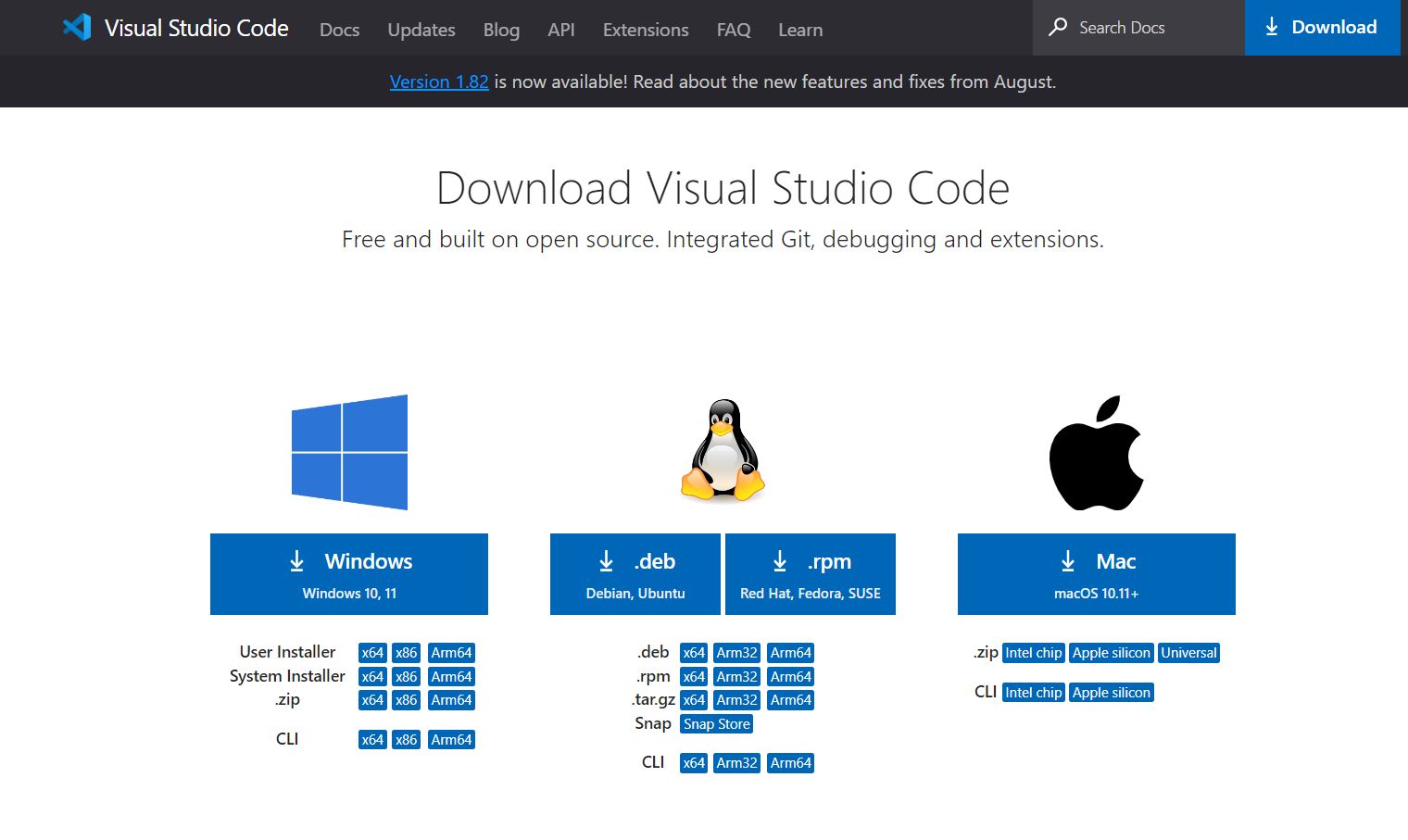
링크를 접속하면 아래와 같은 화면이 나옵니다.

여기서 자신의 환경에 맞는 버전(Window, Linux, Mac)으로 다운로드 하면 됩니다. 필자는 Window 환경이므로 Windows 다운로드 버튼(가장 큰 버튼)을 클릭합니다. 클릭하면 화면이 넘어가면서 바로 다운로드가 진행됩니다. 다운로드 후 아래와 같은 파일이 생성됩니다.
설치파일 실행합니다.

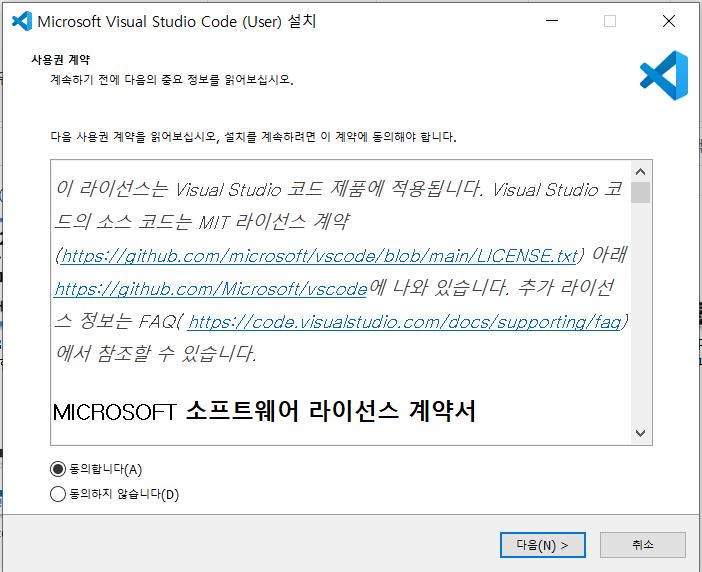
실행파일을 열면 아래와 같은 화면이 먼저 나옵니다. '동의합니다' 체크 후 다음 클릭

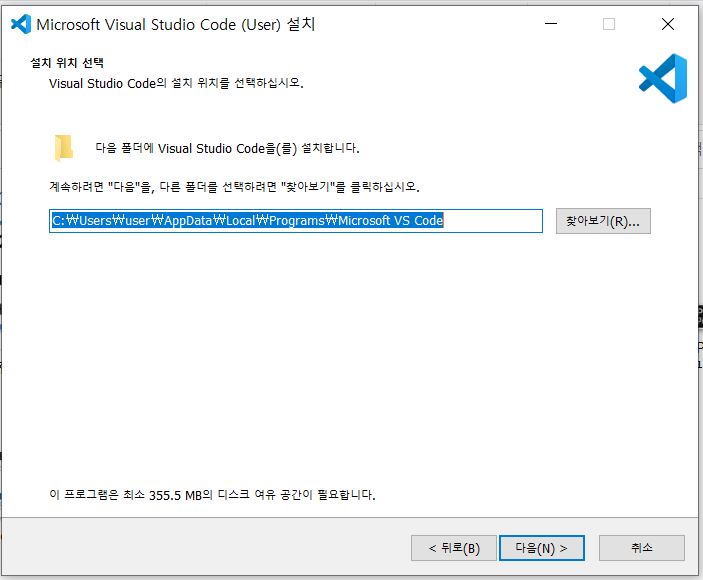
다음으로 설치경로를 정하는 창이 나옵니다. 자동으로 세팅된 경로 확인 후 다음

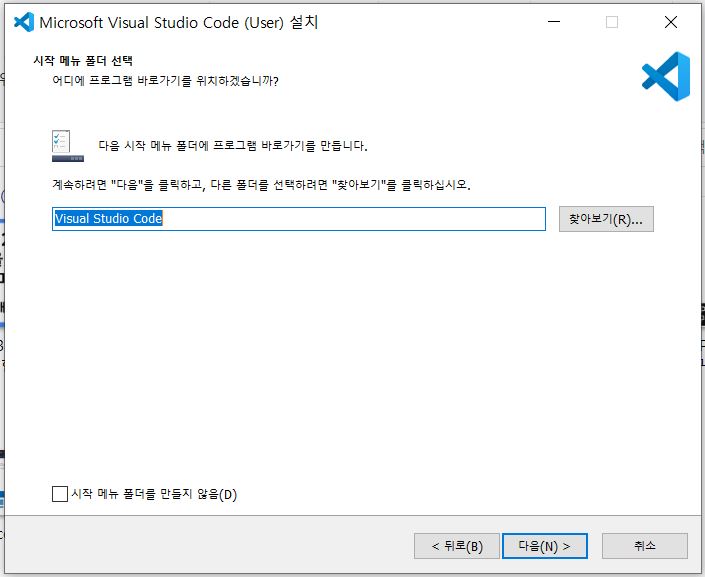
시작 메뉴 폴더에 프로그램 바로가기를 희망하면 수정 없이 다음,
희망하지 않는다면 창 왼쪽 하단에 '시작 메뉴 폴더를 만들지 않음' 체크 후 다음

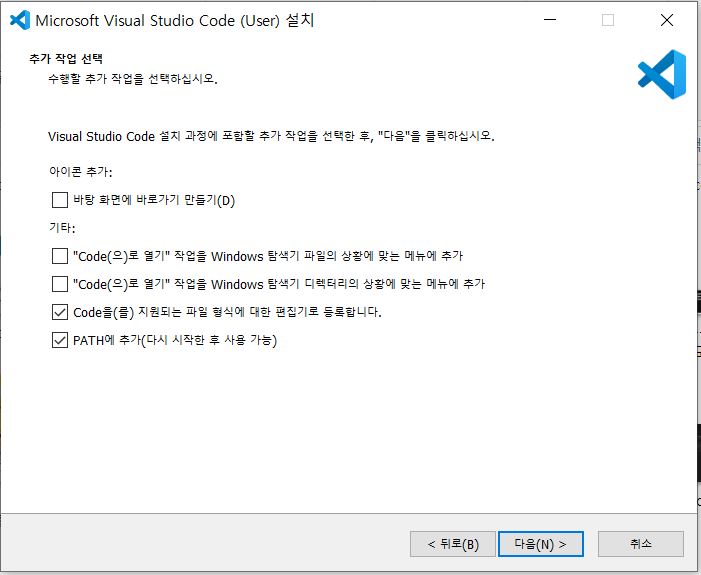
추가 작업 선택 화면입니다. 아이콘 추가할지, Code 열기 작업은어떻게 설정할 건지 여기서 정할 수 있습니다. 필자는 따로 수정할게 없어서 아래처럼 기존 세팅되어 있는대로 해서 다음을 진행했습니다.

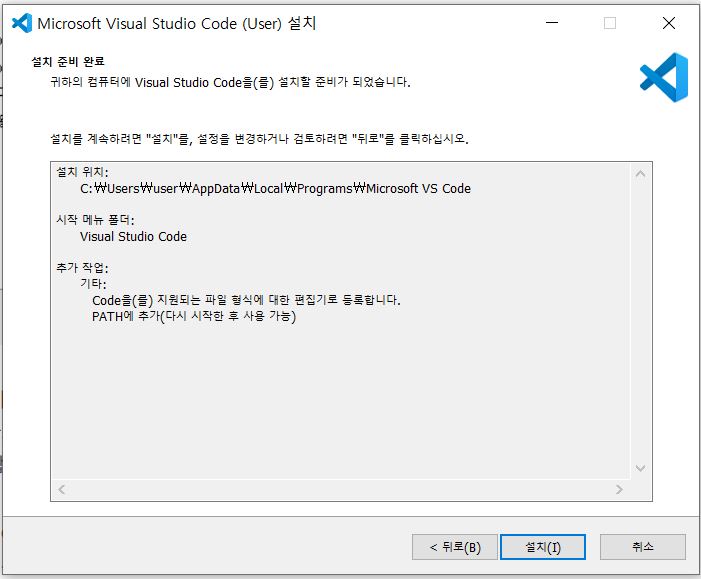
마지막으로 설정한 내역을 보여줍니다. 수정사항 발생시 '뒤로' 버튼으로 이동하여 수정하시면 됩니다. 수정할 사항 없으면 '설치' 버튼 클릭

Visual Studio Code 설치가 진행됩니다.

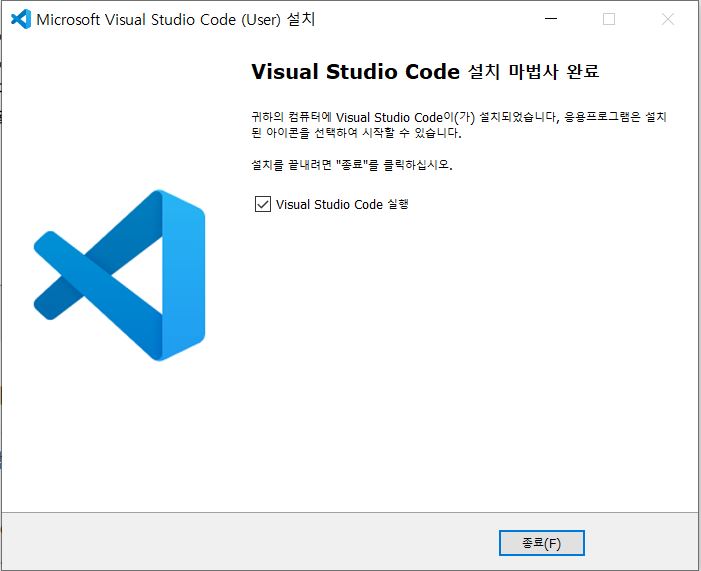
설치가 완료되고, Visual Studio Code 실행이 체크된 상태로 종료하면 프로그램이 바로 실행됩니다. 필자는 체크된 상태에서 종료를 클릭하였습니다.

Visual Studio Code 처음 들어가면
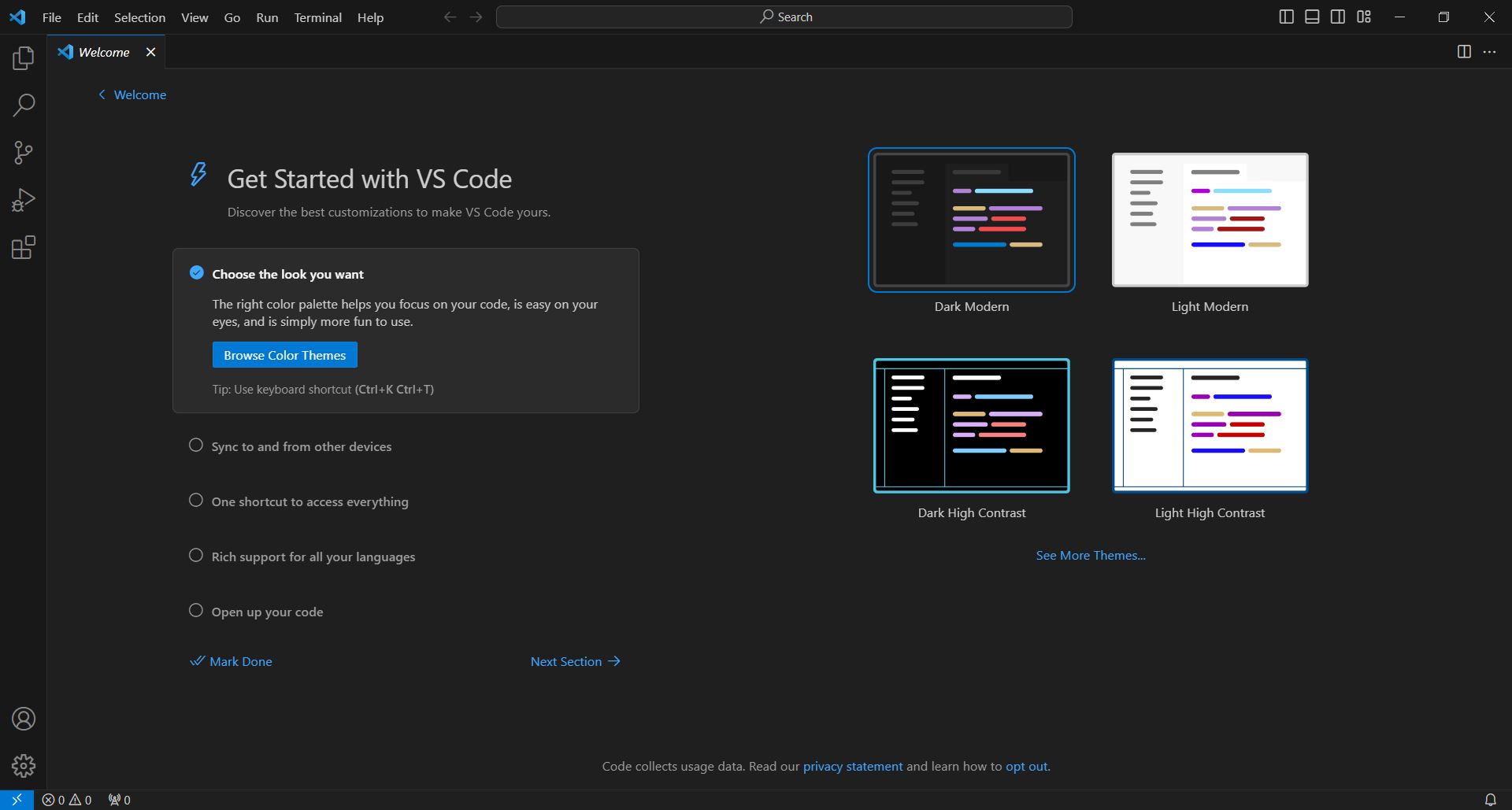
위의 창에서 체크 후 종료를 클릭하게 되면 아래와 같이 프로그램이 실행되는 것을 볼 수 있습니다.
처음 프로그램 실행하게 되면 설정해야하는 몇가지가 있습니다. 가장 먼저 나오는 것은 화면 테마입니다. 디폴트로 설정되어 있는 것은 Dark Modern으로 현재 보이는 창 테마입니다. 그 외에도 Light Modern, Dark High Contrast, Light High Contrast가 있는데 필자는 디폴트로 설정된 Dark Modern을 선택 후 Next Section 클릭

다음은 Visual Studio Code의 기본 세팅으로 필자는 따로 건들지 않고 아래 설정대로 바로 Next Section 클릭

아래 부가적인 설정도 따로 건들지 않고 그대로 하여 Mark Done 클릭

여기까지 하면 Visual Studio Code의 초기 세팅이 모두 끝났습니다.

▼ 아래, 글도 둘러보세요! ▼
삼성청년SW아카데미(SWEA)로 코딩 향상하기
삼성청년SW아카데미(SWEA)로 코딩 향상하기 삼성청년SW아카데미(SWEA)로 코딩 향상하기 SWEA는 SW Expert Academy의 약자로 삼성에서 주관하는 청년 SW 아카데미 입니다. 이 사이트에서는 SW 개발자에게 기
economicyoplait.tistory.com
코딩테스트 연습 사이트(온라인 저지 사이트) 소개
코딩테스트 연습 사이트(온라인 저지 사이트) 소개 코딩테스트 연습 사이트, 코딩테스트를 위한 엽습 사이트를 소개하려 합니다. 국내 최대 기업 삼성을 비롯한 다양한 사이트에서 SW 역량 강화
economicyoplait.tistory.com



